آموزش ساخت ماشین حساب با Net MAUI. و سی شارپ
سلام دوستان
در این آموزش قصد داریم با دات نت MAUI یک ماشین حساب بسازیم
خوب دوستن اول از همه باید یک پروژه از نوع MAUI بسازید قابل توجه است برای اینکار به ویژوال استادیو 2022 preview نیاز دارید اگر ویژوال استادیو 2022 پیدار دارید مقاله زیر را مشاهده کنید:
اپدیت ویژوال استادیو 2022 نسخه پایدار به آزمایشی برای MAUI
بعد از ساختن پروژه فایل MainPage.xaml را باز کنید
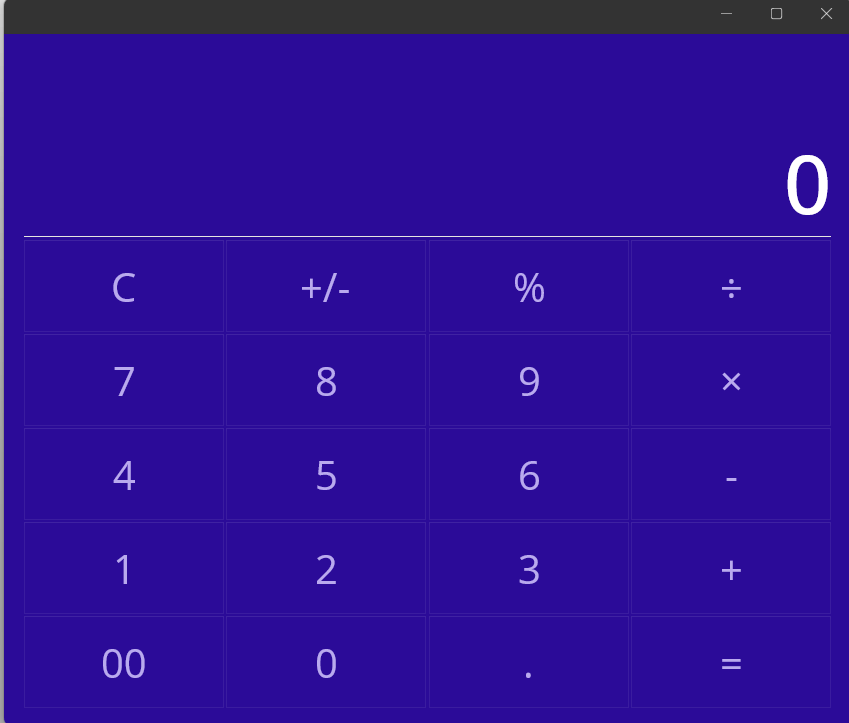
باید این صفحه را با استفاده از زمل شکل یک ماشین حساب در بیاوریم
<Grid Padding="16" RowSpacing="2" ColumnSpacing="2"
RowDefinitions="2*,*,*,*,*,*"
ColumnDefinitions="*,*,*,*">
<Label x:Name="CurrentCalculation"
FontSize="22"
LineBreakMode="NoWrap"
Grid.ColumnSpan="4"
Text=""
HorizontalTextAlignment="End"
VerticalTextAlignment="Start"
Grid.Row="0"/>
<Label x:Name="resultText"
FontSize="64" FontAttributes="Bold" Text="0"
HorizontalTextAlignment="End"
VerticalTextAlignment="End"
LineBreakMode="NoWrap" Grid.ColumnSpan="4" />
<BoxView BackgroundColor="{StaticResource LightGray}" HeightRequest="1"
Grid.Row="0" VerticalOptions="End"
Grid.ColumnSpan="4"
/>
<Button Text="C" Grid.Row="1" Grid.Column="0"
Clicked="OnClear" />
<Button Text="+/-" Grid.Row="1" Grid.Column="1"
Clicked="OnNegative" />
<Button Text="%" Grid.Row="1" Grid.Column="2"
Clicked="OnPercentage" />
<Button Text="7" Grid.Row="2" Grid.Column="0"
Clicked="OnSelectNumber" />
<Button Text="8" Grid.Row="2" Grid.Column="1"
Clicked="OnSelectNumber" />
<Button Text="9" Grid.Row="2" Grid.Column="2"
Clicked="OnSelectNumber" />
<Button Text="4" Grid.Row="3" Grid.Column="0"
Clicked="OnSelectNumber" />
<Button Text="5" Grid.Row="3" Grid.Column="1"
Clicked="OnSelectNumber" />
<Button Text="6" Grid.Row="3" Grid.Column="2"
Clicked="OnSelectNumber" />
<Button Text="1" Grid.Row="4" Grid.Column="0"
Clicked="OnSelectNumber" />
<Button Text="2" Grid.Row="4" Grid.Column="1"
Clicked="OnSelectNumber" />
<Button Text="3" Grid.Row="4" Grid.Column="2"
Clicked="OnSelectNumber" />
<Button Text="00" Grid.Row="5" Grid.Column="0"
Clicked="OnSelectNumber" />
<Button Text="0" Grid.Row="5" Grid.Column="1"
Clicked="OnSelectNumber" />
<Button Text="." Grid.Row="5" Grid.Column="2"
Clicked="OnSelectNumber" />
<Button Text="÷" Grid.Row="1" Grid.Column="3"
Clicked="OnSelectOperator" />
<Button Text="×" Grid.Row="2" Grid.Column="3"
Clicked="OnSelectOperator" />
<Button Text="-" Grid.Row="3" Grid.Column="3"
Clicked="OnSelectOperator" />
<Button Text="+" Grid.Row="4" Grid.Column="3"
Clicked="OnSelectOperator" />
<Button Text="=" Grid.Row="5" Grid.Column="3"
Clicked="OnCalculate" />
</Grid>ظاهر برنامه ما یک همچین شکلی می شود:

حال یک کلاس با نام Calculator می سازیم و کد های زیر را در آن قرار می دهیم
namespace Calculator;
public static class Calculator
{
public static double Calculate(double value1, double value2, string mathOperator)
{
double result = 0;
switch (mathOperator)
{
case "÷":
result = value1 / value2;
break;
case "×":
result = value1 * value2;
break;
case "+":
result = value1 + value2;
break;
case "-":
result = value1 - value2;
break;
}
return result;
}
}
public static class DoubleExtensions
{
public static string ToTrimmedString(this double target, string decimalFormat)
{
string strValue = target.ToString(decimalFormat); //Get the stock string
//If there is a decimal point present
if (strValue.Contains("."))
{
//Remove all trailing zeros
strValue = strValue.TrimEnd('0');
//If all we are left with is a decimal point
if (strValue.EndsWith(".")) //then remove it
strValue = strValue.TrimEnd('.');
}
return strValue;
}
}
در نهایت نوبت به نوشتن کد های سی شارپ صفحه MainPage می رسد
شما باید در MainPage.xaml.cs کد های زیر را قرار دهید
namespace Calculator;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
OnClear(this, null);
}
string currentEntry = "";
int currentState = 1;
string mathOperator;
double firstNumber, secondNumber;
string decimalFormat = "N0";
void OnSelectNumber(object sender, EventArgs e)
{
Button button = (Button)sender;
string pressed = button.Text;
currentEntry += pressed;
if ((this.resultText.Text == "0" && pressed == "0")
|| (currentEntry.Length <= 1 && pressed != "0")
|| currentState < 0)
{
this.resultText.Text = "";
if (currentState < 0)
currentState *= -1;
}
if (pressed == "." && decimalFormat != "N2")
{
decimalFormat = "N2";
}
this.resultText.Text += pressed;
}
void OnSelectOperator(object sender, EventArgs e)
{
LockNumberValue(resultText.Text);
currentState = -2;
Button button = (Button)sender;
string pressed = button.Text;
mathOperator = pressed;
}
private void LockNumberValue(string text)
{
double number;
if (double.TryParse(text, out number))
{
if (currentState == 1)
{
firstNumber = number;
}
else
{
secondNumber = number;
}
currentEntry = string.Empty;
}
}
void OnClear(object sender, EventArgs e)
{
firstNumber = 0;
secondNumber = 0;
currentState = 1;
decimalFormat = "N0";
this.resultText.Text = "0";
currentEntry = string.Empty;
}
void OnCalculate(object sender, EventArgs e)
{
if (currentState == 2)
{
if(secondNumber == 0)
LockNumberValue(resultText.Text);
double result = Calculator.Calculate(firstNumber, secondNumber, mathOperator);
this.CurrentCalculation.Text = $"{firstNumber} {mathOperator} {secondNumber}";
this.resultText.Text = result.ToTrimmedString(decimalFormat);
firstNumber = result;
secondNumber = 0;
currentState = -1;
currentEntry = string.Empty;
}
}
void OnNegative(object sender, EventArgs e)
{
if (currentState == 1)
{
secondNumber = -1;
mathOperator = "×";
currentState = 2;
OnCalculate(this, null);
}
}
void OnPercentage(object sender, EventArgs e)
{
if (currentState == 1)
{
LockNumberValue(resultText.Text);
decimalFormat = "N2";
secondNumber = 0.01;
mathOperator = "×";
currentState = 2;
OnCalculate(this, null);
}
}
}
حالا پروژه را بر روی device های مختلف اجرا کنید و لذت ببرید
برای آشنایی بیشتر با دات نت MAUI
پایان.