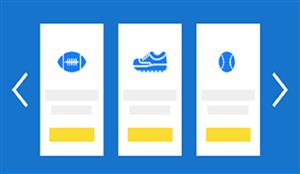
آموزش ساخت اسلایدر محصولات با استفاده از HTML و CSS و Js برای وب سایت
سلام دوستان
در این مقاله قصد ایجاد یک اسلایدر محصولات با استفاده از HTML و CSS و Js داریم

کد html:
<div class="slider" id="slider">
<div class="slide" id="slide">
<!--slider-item-->
<div class="item slider-product">
<img src="product1.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product2.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product3.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product1.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product2.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product3.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product1.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
<!--slider-item-->
<div class="item slider-product">
<img src="product2.jpg" alt="">
<div>
<h3>اسکوتر</h3>
<span style="float: right;">قیمت: </span>
<span style="float: left;">1000000 تومان</span>
</div>
</div>
<!--end-slider-item-->
</div>
<button class="ctrl-btn pro-prev">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-left" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M11.354 1.646a.5.5 0 0 1 0 .708L5.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z"/>
</svg>
</button>
<button class="ctrl-btn pro-next">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z"/>
</svg>
</button>
</div>کد CSS:
.slider {
width: 100%;
height: 230px;
position: relative;
margin: auto;
overflow-x: scroll;
overflow-y: hidden;
}
.slider::-webkit-scrollbar {
display: none;
}
.slider .slide {
display: flex;
position: absolute;
left: 0;
transition: 0.3s left ease-in-out;
}
.slider .item {
margin-right: 10px;
box-shadow: 0 0 8px rgb(206 223 237 / 40%);
-moz-box-shadow: 0 0 8px rgba(206,223,237,.4);
-webkit-box-shadow: 0 0 8px rgb(206 223 237 / 40%);
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background-color: #fff;
position: relative;
border: 1px solid #ecf1f4;
padding: 10px;
}
.slider .item:last-child {
margin-right: 0;
}
.ctrl {
text-align: center;
margin-top: 5px;
}
.ctrl-btn {
padding: 20px 20px;
min-width: 50px;
background: #fff;
border: none;
font-weight: 600;
text-align: center;
cursor: pointer;
outline: none;
position: absolute;
top: 50%;
margin-top: -27.5px;
}
.ctrl-btn.pro-prev {
left: 0;
}
.ctrl-btn.pro-next {
right: 0;
}
.slider-product img {
width: 250px;
height: 150px;
}
.slider-product h3 {
font-size: 17px;
}
.slider-product p {
color: black;
z-index: 5;
}کد جاوااسکریپت:
"use strict";
productScroll();
function productScroll() {
let slider = document.getElementById("slider");
let next = document.getElementsByClassName("pro-next");
let prev = document.getElementsByClassName("pro-prev");
let slide = document.getElementById("slide");
let item = document.getElementById("slide");
for (let i = 0; i < next.length; i++) {
//refer elements by class name
let position = 0; //slider postion
prev[i].addEventListener("click", function() {
//click previos button
if (position > 0) {
//avoid slide left beyond the first item
position -= 1;
translateX(position); //translate items
}
});
next[i].addEventListener("click", function() {
if (position >= 0 && position < hiddenItems()) {
//avoid slide right beyond the last item
position += 1;
translateX(position); //translate items
}
});
}
function hiddenItems() {
//get hidden items
let items = getCount(item, false);
let visibleItems = slider.offsetWidth / 210;
return items - Math.ceil(visibleItems);
}
}
function translateX(position) {
//translate items
slide.style.left = position * -210 + "px";
}
function getCount(parent, getChildrensChildren) {
//count no of items
let relevantChildren = 0;
let children = parent.childNodes.length;
for (let i = 0; i < children; i++) {
if (parent.childNodes[i].nodeType != 3) {
if (getChildrensChildren)
relevantChildren += getCount(parent.childNodes[i], true);
relevantChildren++;
}
}
return relevantChildren;
}
اسلایدر محصولات شما آماده است میتوانید به دلخواه استایل هایی که خودتان می پسندید را اعمال کنید و ظاهر زیبا و حرفه ای برای اسلایدر خود ایجاد کنید
پایان.