در این مقاله می خواهیم با استفاده از تکنولوژی WPF و کدهای#C ، ماشین حساب ساده ای بنویسیم که در آن بتوانیم چهار عمل اصلی ضرب، تقسیم، جمع و تفریق را انجام دهیم.
برای شروع کار، ابتدا از برنامه VisualStudio ، یک پروژه جدید از نوع Wpf ایجاد می کنیم .
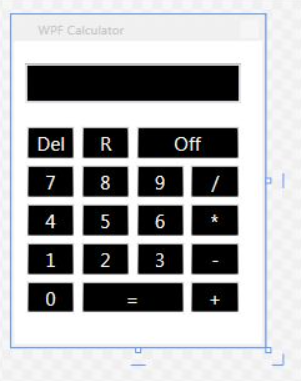
سپس با استفاده از کامپوننت های موجود، طرح زیر را پیاده سازی می کنیم.

کدهای XAMLمربوط به این کامپوننت ها به شکل زیر خواهند بود :
<Window x:Class="MyCalculatorv1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPF Calculator" Height="310" Width="237" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" Topmost="True">
<Grid Background="White" Height="270" VerticalAlignment="Top">
<Button Content="7" HorizontalAlignment="Left" Margin="11,115,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2,2,2,1" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<TextBox Height="38" TextWrapping="Wrap" VerticalAlignment="Top" Margin="10,20,0,0" HorizontalAlignment="Left" Width="201" FontSize="20" Background="Black" BorderThickness="2" Name="tb" Text="">
<TextBox.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}" />
</TextBox.Foreground>
</TextBox>
<Button Content="8" HorizontalAlignment="Left" Margin="62,115,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="9" HorizontalAlignment="Left" Margin="113,115,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="/" HorizontalAlignment="Left" Margin="164,115,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="4" HorizontalAlignment="Left" Margin="11,151,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="5" HorizontalAlignment="Left" Margin="62,151,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="6" HorizontalAlignment="Left" Margin="113,151,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="*" HorizontalAlignment="Left" Margin="164,151,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="1" HorizontalAlignment="Left" Margin="11,187,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="2" HorizontalAlignment="Left" Margin="62,187,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="3" HorizontalAlignment="Left" Margin="113,187,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="-" HorizontalAlignment="Left" Margin="164,187,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="0" HorizontalAlignment="Left" Margin="11,223,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="=" HorizontalAlignment="Left" Margin="62,223,0,0" VerticalAlignment="Top" Width="97" Height="31" FontSize="18" BorderThickness="2" Click="Result_click">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="+" HorizontalAlignment="Left" Margin="164,223,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Button_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="Off" HorizontalAlignment="Left" Margin="113,79,0,0" VerticalAlignment="Top" Width="97" Height="31" FontSize="18" BorderThickness="2" Click="Off_Click_1">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="Del" HorizontalAlignment="Left" Margin="11,79,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="Del_Click">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
<Button Content="R" HorizontalAlignment="Left" Margin="62,79,0,0" VerticalAlignment="Top" Width="46" Height="31" FontSize="18" BorderThickness="2" Click="R_Click">
<Button.Foreground>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.Foreground>
<Button.BorderBrush>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowColorKey}}"/>
</Button.BorderBrush>
<Button.Background>
<SolidColorBrush Color="{DynamicResource {x:Static SystemColors.WindowTextColorKey}}"/>
</Button.Background>
</Button>
</Grid>
</Window>
حالا برای برخی دکمه های موجود در فایل، رویداد های لازم را می نویسیم.
using System;
using System.Windows;
using System.Windows.Controls;
namespace MyCalculatorv1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
Button b = (Button) sender;
tb.Text += b.Content.ToString();
}
private void Result_click(object sender, RoutedEventArgs e)
{
try
{
result();
}
catch (Exception exc)
{
tb.Text = "Error!";
}
}
private void result()
{
String op;
int iOp = 0;
if (tb.Text.Contains("+"))
{
iOp = tb.Text.IndexOf("+");
}
else if (tb.Text.Contains("-"))
{
iOp = tb.Text.IndexOf("-");
}
else if (tb.Text.Contains("*"))
{
iOp = tb.Text.IndexOf("*");
}
else if (tb.Text.Contains("/"))
{
iOp = tb.Text.IndexOf("/");
}
else
{
//error
}
op = tb.Text.Substring(iOp, 1);
double op1 = Convert.ToDouble(tb.Text.Substring(0, iOp));
double op2 = Convert.ToDouble(tb.Text.Substring(iOp + 1, tb.Text.Length - iOp - 1));
if (op == "+")
{
tb.Text += "=" + (op1 + op2);
}
else if (op == "-")
{
tb.Text += "=" + (op1 - op2);
}
else if (op == "*")
{
tb.Text += "=" + (op1 * op2);
}
else
{
tb.Text += "=" + (op1 / op2);
}
}
private void Off_Click_1(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void Del_Click(object sender, RoutedEventArgs e)
{
tb.Text = "";
}
private void R_Click(object sender, RoutedEventArgs e)
{
if (tb.Text.Length > 0)
{
tb.Text = tb.Text.Substring(0, tb.Text.Length - 1);
}
}
}
}
در تکه کد بالا، ما عملیات ریاضی مورد نظرمان را پیاده سازی کرده ایم. در تکه کد مربوط به R_click ، برای حذف آخرین مقدار اضافه شده کدنویسی کرده ایم و در دکمه ی delete برای حذف نتیجه کدنویسی کرده ایم. از دکمه ی Off برای خروج از برنامه استفاده کرده ایم. در ماشین حساب، اگر بخواهیم عملیات جدیدی انجام بدهیم، باید ابتدا از دکمه ی delete استفاده کنیم.